AngularJS je frontend framework koji je razvio Google. To je struktuiran farmework napravljen na JavaScriptu i služi kako biste mogli napraviti dinamičke web aplikacije. On vam dozvoljava da koristite standardni HMTL i CSS, ali isto tako proširuje mogućnosti HTML-a. Angular komponente su jako korisne, i relativno lako ih je koristiti.

Angularov data binding i dependency injection eliminišu to da vi morate pisati puno koda. Angular dopušta da brzo i kvalitetno razvijete klijentski dio aplikacije, tj. "ono što korisnik vidi". Da bi aplikacija bila potpuna, ona mora imati i svoj backend i bazu.
Angular to ne pokriva. Uvijek se u kombinaciji sa Angularom koristi još neka tehnologija. Na primjer. za backend možete koristiti Javu, Ruby, C# itd.
Ukratko, Angular je sve ono što bi HTML trebao biti, da je razvijen za razvoj aplikacija. HTML je odličan deklarativni jezik za statičke dokumente. S njim ne možete razvijati logiku i aplikacije kao takve i tu dolaze spomenuti razni frameworci kao što je Angular, React…
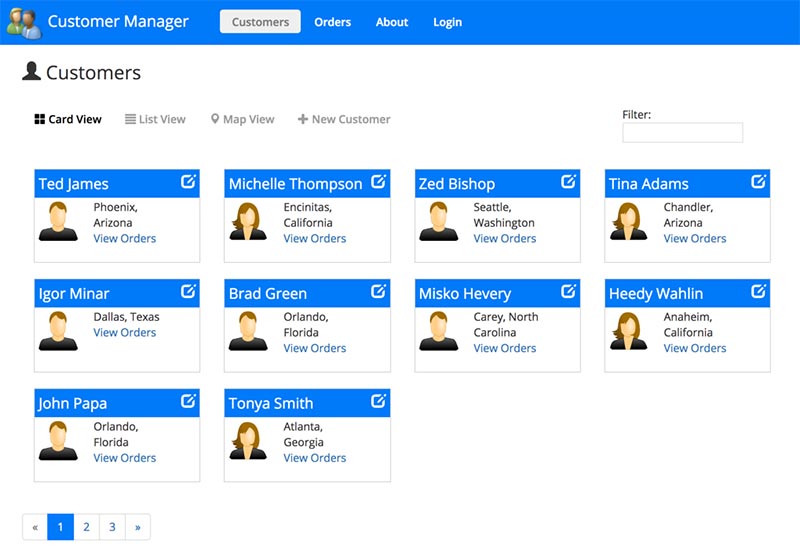
Možemo reći da Angular pojednostavljuje razvoj aplikacija tako što daje jedan nivo apstrakcije programeru, ali to može uticati na fleksibilnost aplikacije. Angular nije rješenje za svaku aplikaciju, ali za većinu CRUD aplikacija (Create, Read, Update, Delete) jeste i više nego dobar. Nije dobar recimo za razvoj igara i GUI editora koji puno manipulišu DOM elementima.
One su potpuno različite od klasičnih CRUD aplikacija i one koriste neka druga rješenja. No, većina poslovnih aplikacija spadaju u tu definiciju u kojoj je Angular dobar. U svijetu mnoge IT kompanije koriste Angular za razvoj aplikacija, pa ako ga naučite, bez problema ćete dobiti posao u jednoj od njih. Potražnja za dobrim frontend developerima je velika. Tako da i to uzmete u obzir.
Od čega krenuti?
Uvijek je pitanje novih programera od čega krenuti učiti novu tehnologiju ili novi jezik? Naš odgovor je uvijek isti – od službenih stranica. Sve što trebate za početak se tamo nalazi, a tamo imate linkove na druge resurse.
Angular 2 i Angular 4 su slični u 99 posto stvari. Razlikuju se u par biblioteka i nekim sitnicama koje početnik ne može vidjeti niti razumijeti pa je taj tekst i dalje relevantan. Ipak, preporučujemo službenu dokumentaciju, te tutorijale na stranicama kao što su Udemy i slični.

Instalacija potrebnih komponenti
Da biste pokrenutli Angular, morate imati tri komponente, iako je dobro imati i Git. Prvo što vam treba je NPM (Node Package Manager) ili Bower, zatim Angular CLI, TypeScript te Git. Nećemo previše o Gitu pričati, no bilo bi dobro kada biste naučili šta je Git i njegovih par osnovnih komandi. Kad tad će vam trebati. Git je inače alat za verzionisanje, te ga između ostalog koristite i za skidanje projekata sa udaljenih repozitorija.
No, prvo instalirajte Node. Možete ga skinuti sa ove stranice. Kada ga instalirate, otvorite CMD ili Terminal i upišite komandu:
"node -v" (bez navodnika)
Da vidite koju verziju imate. Trebali bi imati najnoviju verziju 6.10+ i preporučljivo je s vremena na vrijeme ažurirati isti kako biste imali poslednju verziju. Nakon što ste instalirali Node, vrijeme je za instalaciju Angular CLI-ja. To je alat koji za vas kreira inicijalni Angular projekt sa svim postavljenim komponentama.

Ručna instalacija Angulara je izuzetno komplikovana i nema potrebe da to sami radite. Čak i iskusni programeri bi se pomučili s time. Stoga, nakon instalacije Node-a pokrenite u CMD-u naredbu:
"npm install -g @angular/cli" (bez navodnika)
Kada je završeno, otkucajte naredbu:
"ng – v" (bez navodnika)
Inače, ng je skraćenica koju ćete često koristiti, a označava zapravo "Angular". I da ne zaboravimo, za svaki slučaj, ukucajte još naredbu:
"npm install -g typescript" (bez navodnika)
Typescript je superset od JavaScripta i koristite ga u kombinaciji sa Angularom. Možete i bez njega, ali mi ga preporučamo i mi ćemo ga koristiti.
Znači, do sada smo instalirali NodeJS, TypeScript, AngularCLI i spremi smo za kreiranje početnog projekta.
Inicijalizacija Angular projekta sa CLI-jem
Kroz komandnu liniju (CMD) ili Terminal, pozicionirajte se u folder gdje želite kreirati svoj Angular 4 projekt. Jeste? Super. Sada ćemo iskoristiti AngularCLI za kreiranje projekta, a dovoljna vam je jedna naredba koja glasi:
"ng new ime-projekta" (npr. ng new my-First-App)
Pustite Angular da odradi svoje, te se nakon instalacije, prebacite u projekt koji ste kreirali sa naredbom:
"cd ime-projekta" (npr. cd my-First-App)
Nakon što ste to uradili, neophodno je pokrenuti projekt, a to ćete uraditi naredbom:
"ng serve"
Nakon što se sve odradi, vidjećete poruku tipa: "NG Live Development Server is running on http://localhost:4200". Dovoljno je da otvorite web pretraživač i u URL upišete "http://localhost:4200" (bez navodnika) i dobićete ekran na kojem će pisati App Works ili nešto slično tome.
Čestitamo! Upravo ste kreirali svoju prvu Angular aplikaciju!